HOME > ActionScript > テトリスアルゴリズム > フィールドを描画する
主な定義と仕様
まず作成を進めていく上での便宜上の定義や、主な仕様を決めておきます。
テトリスには割と厳密なガイドラインがあるらしいですが、とりあえず手ごろにwikipediaなどで情報を入手しておきます。テトリスは定番なだけに意識していない事が多く、情報を改めて確認すると意外と面白いです。
定義
以下の定義はこれからの文章などに出てくる、用語や概念などの認識をすり合わせておくための統一事項として書き留めておくものです。
(ただしこれらは、あくまでもここでの統一事項ですので、一般的な定義とは違う場合もあります)
| 用語 | テトリミノ | 画面に現れるブロックピースを「テトリミノと呼ぶ |
|---|---|---|
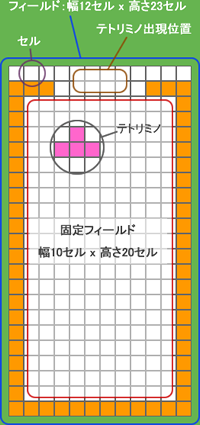
| フィールド | マスの集合体の事(図1)。テトリミノが積み重なるエリアや「壁」、「空白」など全て含む。 | |
| セル | フィールドおよびテトリミノを形成する四角いマスを以後「セル」と呼ぶ。フィールドの幅や高さについては基本的にこのセルを単位として考える。 | |
| 固定フィールド | テトリミノが積み重なっていく(固定されていく)エリアの事を「固定フィールド」と呼ぶ。 | |
| テトリミノ出現位置 | テトリミノが出現するエリアの事を「」もしくは単に「出現位置」と呼ぶ。 |
 図1
図1
仕様
仕様についてもアルゴリズムを考える際や、プログラミングの工程に関わる大まかな事項を書き留めておくものです。大まかな事項なのでテトリスとして周知されている、割と当たり前の事ばかりです。
尚、定義や仕様はこの先必要に応じて追記して行きます。
| 基本仕様 | テトリミノはガイドライン通り4つのセルで一つを形成し、7種類存在。 |
|---|---|
| テトリミノの色、出現時の向きはガイドラインに準拠。 | |
| 固定フィールドの幅は10セル、高さは20セル。壁及び固定フィールド分の幅と高さを含めた、フィールドの完全サイズは幅12セル、高さ23セル。今回このサイズは固定で変動なし。 | |
| テトリミノの出現位置は固定フィールドの上。 | |
| テトリミノの出現位置に固定されたテトリミノが存在した場合ゲームオーバー。 | |
| 操作系 | アローキー上で右回転。 |
| アローキー左右で横移動。 | |
| アローキー下で落下速度アップ。 |
壁を描画する
簡単に決まり事を決めたところで、フィールドの「壁」を描画してみます。
一度作成してみるとわかるのですが、テトリスのアルゴリズムの根本的な概念はものすごくシンプルです。
フィールド上をセルで区切り、それぞれのセルが今どうなっているのか(壁なのか、テトリミノなのか、空なのかなど)を数値として保存します。そしてその数値情報を元にして視覚的に表示コンテナへ描画を実行するだけです。
一つ操作する度に数値情報を更新し、更新後は数値情報を元に表示コンテナに描画する。基本はの繰り返しです。
想像ですが、おそらく現在の高度に拡張されたテトリスのシリーズでも、この根本的なアルゴリズム部分は変わっていない様に感じます。
「壁」を描画するまでの処理はその概念の説明で全てと言えます。
フィールドの状態は配列を使用して数値データとして保存していくのですが、ActionScript3.0にはVectorクラスがあるのでこれを使います。
また今回の仕様はフィールドの大きさが変化すると言うような事が無い為、配列の長さも固定なのでVectorクラスを「定数」として扱う事にします。
ActionScriptでは定数の宣言は「const」を使います。
ただ、constで配列などを定数とした場合には少し注意が必要です。
Numberなどのプリミティブ型と違い、リファレンス型を定数とした場合には値の更新やメソッドでオブジェクトの操作が出来てしまいます(newなどで定数そのものを新しく上書きするような事はできません)。
とは言え本来は自分が「定数」として扱うかどうかの意識の問題ですので定数の表記慣例に従って定義し、コード内できっちり定数として扱います。
それとVectorは二次元配列にします。場合によっては一次元の方がデータの無駄がなく扱いやすかったりします(手間もそれほど変わりません)が、今回は二次元配列で一次元目をy軸、二次元目をx軸と考えて扱います。
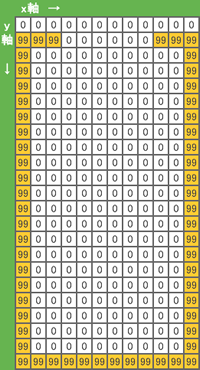
右の「図2」はフィールドの状態を保存したVectorのデータを視覚的に表現したものです。
「0」は空白を表すコード、「99」は壁を表すコードで、一次元目のインデックスはy軸のセル位置を表し、二次元目のインデックスはx軸のセル位置を表す構成にしています。
 図1
図1
動作確認
あとは説明するよりもソースファイル(下の描画結果の右下のリンクからダウンロード)を確認してもらった方が解りやすいはずです。
「図2」のデータ状態に基ずいて表示コンテナに描画した結果が下になります。
ソースファイルについて
ソースファイルはasファイルのみです(zipファイルになっていますので解凍してください)。使用する環境としてはFlashSC4を想定しています。ダウンロードしたソースファイルをドキュメントクラスとして適切に設定すれば問題無く動作するはずですが、FlashCS4以外のバージョンでの動作確認は行っておりません。
一応FlashDevelopなどでもファイルを適切に配置、もしくはクラスパスを設定するなどすれば問題なく動作します。Stageサイズは幅、高さともに500pxです。
申し訳ありませんが、ご質問等にはお答えできませんので、ご使用は環境に合わせて各自行ってください。
また、動作保証はいたしませんのであらかじめご了承願います。