HOME > ActionScript > テトリスアルゴリズム > テトリミノを表示する
テトリミノの用意
次はフィールド上にテトリミノを表示します。まずはテトリミノを準備します。
テトリミノコード
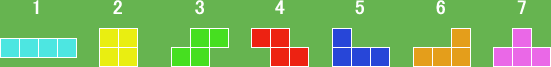
最初にプログラム中で7種類のテトリミノを区別する為のコードを決めておきます。要はそれぞれのテトリミノに番号を割り当てるのですが、図1の様な順で1~7の番号を割り当てる事にします。各テトリミノの色についてもガイドラインに沿って図の様な割り当てです。
 図1
図1
テトリミノのパターンデータ
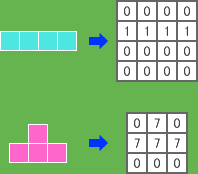
次にフィールドに表示する為にテトリミノのパターンデータを用意します。テトリミノもフィールドと同じくセルの集合体として考えます。なのでデータの状態もやはりフィールドと同じくVector配列でデータを保存しておきます。
テトリミノのパターンデータ配列もフィールドに合わせて二次元配列で用意します。配列の長さはそれぞれのテトリミノの最大幅(もしくは高さ)に合わせて用意しますが、一次元目と二次元目の配列の長さが同じになる様にします。イメージとしては正方形です。
 図2
図2
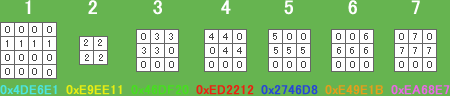
7種類あるテトリミノのパターンデータ配列は、フィールドデータ配列の様にグローバル定数にはしません。欲しいテトリミノの番号を渡して要求すると、その番号に対応したパターンデータ配列を返してくる関数を用意します。同様に番号を渡すとカラー値を返してくる関数も用意します。
ソース中の該当箇所は、main.asファイルの124行目「tetriminoInit()」と、186行目「colorInit()」です。
 図3
図3
ついでに前回グローバル定数として設定したフィールドデータ配列も同様に関数化し、要求があった時に生成して返す仕様に変更します(main.asファイル 87行目「fieldInit()」)。
グローバル変数や定数は出来る限り少なくしたいのです。
表示の考え方
パターンデータが用意できたところで「フィールドにテトリミノを表示する」という処理について考えて見ます。
この処理はつまるところ「フィールドの状態を保存している配列の要素にテトリミノパターンデータの情報を反映する」と言う事になります。
具体的に言いますとフィールドデータ配列の要素に、テトリミノのコードの値を入れていくだけです。
 図4
図4
テトリミノの位置情報
肝心なのは「現在テトリミノがフィールド上のどこにあるか」という情報です。
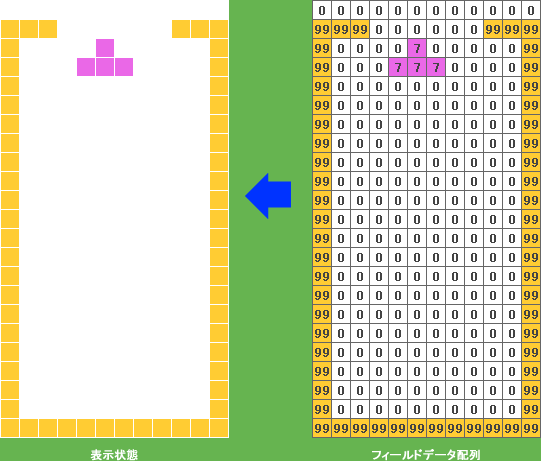
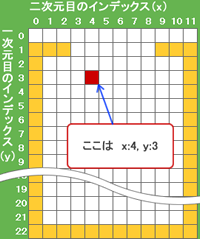
まずテトリミノの位置情報の設定方法ですが、これはフィールドデータ配列のインデックスをx軸、y軸と考え、テトリミノの位置はこのx、yの値で表します。
図で指している「x:4, y:3」はそのままフィールドデータ配列のインデックスに相当します。注意する事としてはy軸の値は一次元目、x軸の値は二次元目である事です。
「x:4, y:3」 → fieldData[3][4]
また、実際のstage上でのピクセル座標は「x値 × セルのサイズ」で算出します。
 図5
図5
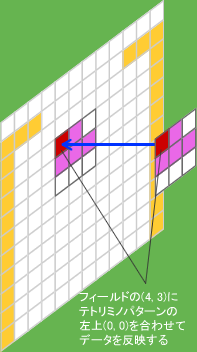
例えばテトリミノがフィールド上のx:4, y:3にあると言う場合、フィールドデータ配列の[3][4]の位置を基準にしてテトリミノパターンデータ配列の値を上書きします。
イメージとしてはフィールド上にテトリミノの型を張り付けるような感じです。貼り付ける時の基準はテトリミノパターンの一番左上を基準にしてフィールド上に合わせます。
ソースには要所にコメントを入れてありますのでソースを追って処理の連動性を確認してみてください。プログラム自体の説明は特にしませんが、重要なのは考え方だと思いますので、ここまでの概念の説明で自分なりのソースコードを思いついたならむしろその思いついたコードを試してみて欲しいです。
つまるところアルゴリズムとは発想や考え方がその本質なんじゃないかなと思います。
 図6
図6
動作確認
描画の処理は前回のフィールドを描画する処理とほぼ同じです。
フィールドを描画するためのdrawField()メソッド(main.asファイル 244行目)は、単にフィールドデータ配列の情報を素に描画を行うだけのメソッドですので、処理実行前にフィールド配列データの状態さえ適切に更新されていれば問題はおきません。
下の実行画面の「update」ボタンを押すたびに、新しいテトリミノが抽選されてフィールド上に表示されます。まだ動かすことはできませんが、今回の表示する考え方を理解できると動かす方法も想像がつくのではないでしょうか。
ソースファイルについて
ソースファイルはasファイルのみです。
今回はmain.asの他にButtonCreater.asと言うクラスファイルも含まれています。これはテスト用に簡易ボタンを用意するためのクラスですので、テトリスのアルゴリズム自体には直接関係ありませんが、main.asと同じ階層に配置してください(もしくは適切なパスを設定)。
また、ButtonCreater.asを使わずにFlashIDEで用意したボタンインスタンスにonUpdate()メソッドをイベント登録しても同じです。(main.asファイル 283行目「onUpdate()」)
今回main.asの中で前回の処理部分は幾つか変更しました。基本的にソースはその時の説明が解りやすくなるような形に記述をしています。ですので次の回にはその時点で最適な形に改変されている可能性があります。その事についてとくに詳しく触れたりはしませんので気になる場合は前回のソースと比較してみて下さい。
使用する環境としてはFlashIDE(動作確認はSC4のみ)を想定していますので。適当に用意したflaファイルに、ダウンロードしたソースファイルをドキュメントクラスとして適切に設定すれば問題無く動作します。
また、コーディングはFlashDevelopを使用して行っておりますので、プロジェクト内にファイルを適切に配置、もしくはクラスパスを設定するなどすればFlashDevelopだけでも問題なく動作します。Stageサイズは幅、高さともに500pxです。
申し訳ありませんが、ご質問等にはお答えできませんので、ご使用は環境に合わせて各自行ってください。